春です。
こんにちは、春ですね。
いつから春なんだっけと思って、近くの人に聞いてみたら「花粉が飛んだら春」だそうです。 来てますね、春。
春には花粉以外にも、「ときめき」が飛び交います。 朝のあの子の挨拶だったり、最近通い始めたスタバの店員さんの笑顔、そして、 Angular.jsのUIバインディングのスマートさにときめきます。

「あの子と話せたらハッピーだろうな」、「うちのサイトのDOMもバリバリ動かしたらカッコいいだろうな」 とか春の陽気はポジティブな妄想を誘います。 ただ、その妄想を現実に落としこむは簡単なことではなく、冬までに降り積もったシガラミが邪魔をします。 中学時代に奇跡的にもらったラブレター、押入れに密かにしまわれているトレーディングカード、 そして、jQueryで書かれたコードだったりが邪魔します。でも、変わらなくちゃ手に入れられないものもあります。
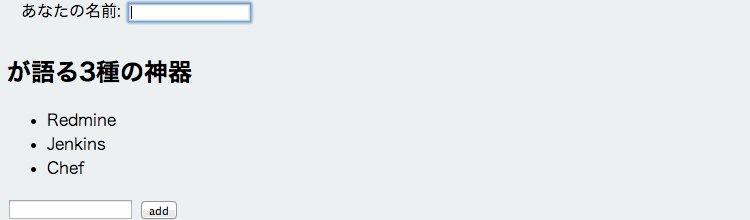
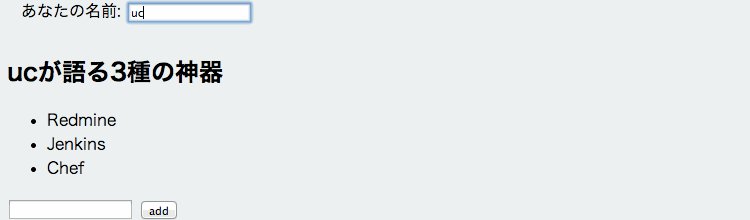
AngularJSを導入する
AngularJSを導入するにあたって、 まっさらな状態からの構築なら良いのですが、既存のサービスに導入となると戸惑います。 自分も最初はjQueryとぶつかって難しいよねとか思ってました。
でも、意外とそうでもないです。
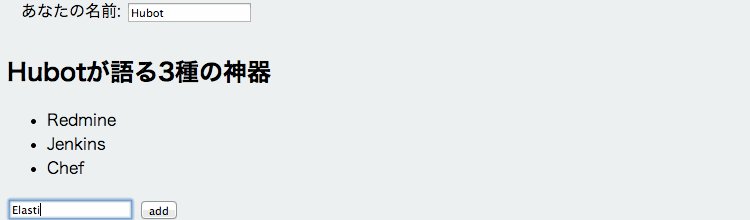
例えば、あなたのサイトで使われまくっているcool-selectという超coolなパーツがあったとして、
JS
$(function(){ $(".cool-select").on("change", function(){ alert("Cool!"); }); });
HTML
<li ng-repeat="tool in tools" class="animate"> <span>{{tool.name}}</span> <select class="cool-select"> <option value="">どのくらい好き?</option> <option value="normal">いや、普通に</option> <option value="straw">ストローで飲むくらい好き</option> </select> </li>
実装のされ方にもよると思いますが、このng-repeatの中で使用しているonChangeイベントはbindされません。
ブラウザすらCool!と言ってくれません。悲しい。
こういう場合はDirectiveとして取り込んであげればいいと思います。
JS
ToolApp.directive('coolSelect', function() { return { restrict: 'A', link: function postLink(scope, element, attrs) { element.on("change", function(){ alert(attrs.bigSelect); }); } }; });
restrict: 'A'は属性指定です。big-selectという属性のある要素を指すことになります。
linkはng-repeatのイテレーションのたびに呼び出されます。
AngularJSはjQueryが読み込まれいる場合、angular.elementからjQueryのfunctionを呼び出せます。
なのでjQueryの時のコードと同じように.onでbindしてます。
AngularJS: API: angular.element
HTML
<li ng-repeat="tool in tools" class="animate"> <span>{{tool.name}}</span> <select big-select="Nice" ng-model="tool.like"> <option value="">どのくらい好き?</option> <option value="normal">いや、普通に</option> <option value="straw">ストローで飲むくらい好き</option> </select> </li>
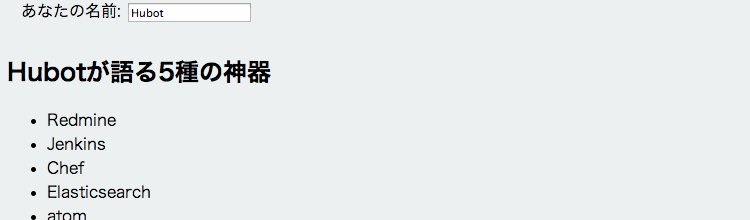
これでonChangeイベントをbindすることが出来ました。
おまけでcool-selectに値を渡せるようにしています。
補足
今回使用したコードはすべて以下にあります。動くと思います。
https://gist.github.com/imaimiami/9722407
AngularJS入門は結局公式が良かったです。良い記事があれば教えてください。
また、冒頭のGIF画像は、チームの生産性のためならばどんなチャレンジもいとわない 同僚に敬意を表したものです。
以上、また会いましょう!
Tweet
最近の記事
- エンジニアブログは移転しました
- 管理画面チラ見せ♡ナイト#3 に登壇してきました
- Apple Watchアプリをリリースしていました
- Wantedlyのデザイン事情について UI Crunch #8で発表しました!
- Wantedlyの最近のReact事情についてMeguro.es #3で発表しました!
- Reactive Swift Meetup @Wantedlyを開催しました!
- 2016年のWantedlyアーキテクチャ (1)
- Wantedly Spring Internship 2016
- よちよちPythonしてきた〜プログラミングは料理と一緒〜
- Wantedly エンジニアチームは湯河原温泉で開発合宿を行いました!